HTML 编辑器
HTML 编辑器是一种用于编写和编辑 HTML 代码的工具或软件。它提供了一种便捷的方式来创建、修改和管理网页的结构和内容。
以下是一些常见的 HTML 编辑器:
1、记事本:Windows 自带的文本编辑工具,无须再单独下载其他软件。
2、Notepad:是一种代码编辑器,也是Windows操作系统中的程序,用于文本编辑,在文字编辑方面与 Windows 写字板、Office 功能相当。是一款开源、小巧、免费的纯文本编辑器。
3、Visual Studio Code:这是一个免费开源的代码编辑器,支持 HTML 语法高亮显示、智能代码补全和错误检查等功能。它还可以通过安装插件来扩展功能,如 Emmet 插件可以加速 HTML 代码的编写。
4、Sublime Text:这是一个流行的跨平台文本编辑器,具有强大的代码编辑功能。它支持 HTML 语法高亮显示、自动完成、多光标编辑等特性,同时还可以通过安装插件来增强功能。
5、Atom:Atom是一个免费开源的文本编辑器,由 GitHub 开发。它具有可定制性强、插件丰富的特点,可以满足不同开发者的需求。Atom支持HTML语法高亮显示、代码折叠、自动完成等功能。
5、Adobe Dreamweaver:这是一款专业的网页设计和开发工具,提供了可视化的界面和代码编辑功能。Dreamweaver 支持HTML代码编辑、预览、调试等功能,并且集成了 CSS 和 JavaScript 的编辑和管理工具。
6、Brackets:Brackets是一个轻量级的开源代码编辑器,专注于前端开发。它提供了实时预览、代码提示、内置调试器等功能,适用于 HTML、CSS和 JavaScript 的开发。
这些 HTML 编辑器具有不同的特点和功能,选择合适的编辑器取决于个人的需求和偏好。无论选择哪个编辑器,重要的是能够提高编写和管理HTML代码的效率,并且具备良好的代码编辑和调试功能。
小试牛刀
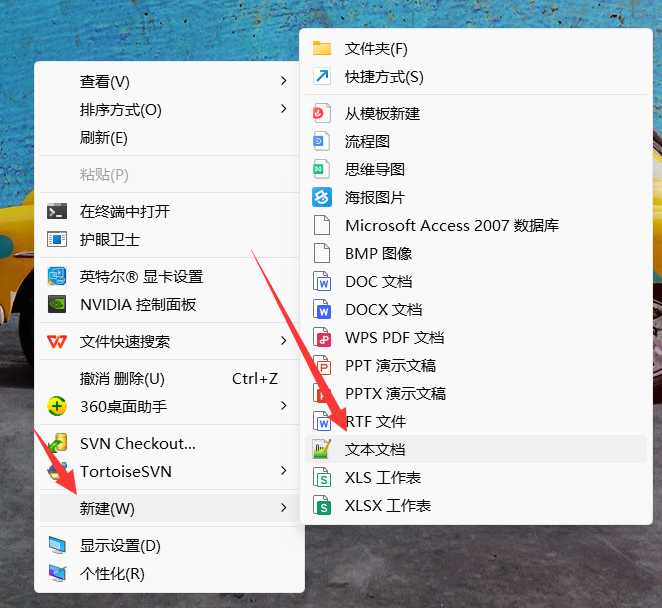
1、打开“记事本”,在电脑桌面上任何空白处点处“新建”,然后选择“文本文档”,如下图所示:

2、打开新建的文件,然后输入下列代码:
<!DOCTYPE html> <html> <head> <base target="_self" /> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>教程 - ITUTIL</title> </head> <body> <h6>hello, world。</h6> <h5>hello, world。</h5> <h4>hello, world。</h4> <h3>hello, world。</h3> <h2>hello, world。</h2> <h1>hello, world。</h1> </body> </html>
3、保存,从“文件”菜单中,选择“保存”,将文件另存为 hello.htm。

4、查询显示效果 在上一步保存的文件名上点鼠标右键,点击"打开方式",然后选择任意一款浏览器即可,或者在文件名上直接双击即可